
HTMLファイルやPHPファイルをブラウジングするための環境構築は結構手間がかかりますよね。でも、VSCodeの拡張機能を使えば、簡便な検証環境が出来上がります。
ローカル環境
構築の常道とは
WordPressによるサイト制作のローカル環境、あなたはどのように構築していますか?一般的な方法としては、XAMPPやMAMP、Local等が挙げられます。
私はこれまで、Vagrant、XAMPP、MAMP、Localといった環境を使ってきましたが、現在は、Localをメインで使用しつつ、Windowsマシン用にはXAMPP Portable、Mac用にはMAMPを補助的に活用しています。
中でもお気に入りは、USBメモリにインストールしてあるXAMPP Portableで、幅広く活躍してくれています。Windowsの環境を汚すこともなく、様々なデバイスに対応してくれますので、肌身離さず携行しています。
しかし、その一方で、htmlやPHPの教習時にはhtmlファイルやPHPファイルをスピーディにブラウジングし検証しなければならないこともしばしばです。そんな時には、上述の環境とは別に、使用中のエディタ機能でまかなうのがベストです。そこで登場するのが、VS Codeの拡張機能です。
VSCode Plug in | Live Server & PHP Server
既にお使いの方々も多いと思いますが、HTMLであれば、Live Serverが、PHPであれば、PHP Serverが本当に便利で、重宝しています。
■Live Server
ウェブサーバーがワンクリックで起動し、しかもライブリロードまでしてくれるのは、ありがたい限りです。このプラグインのお陰で、これまでオンラインでもオフラインでも教習がサクサク進んできました。
インストール、使い方、いずれも簡単です。

■インストール
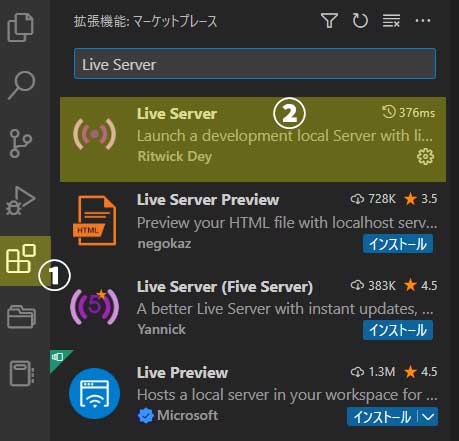
- 拡張機能アイコンをクリックし、
- Live Serverを検索し、該当プラグインの「インストール」ボタンをクリック。

■使い方
- ブラウジングしたいhtmlファイルをVS Codeで開いた状態で…
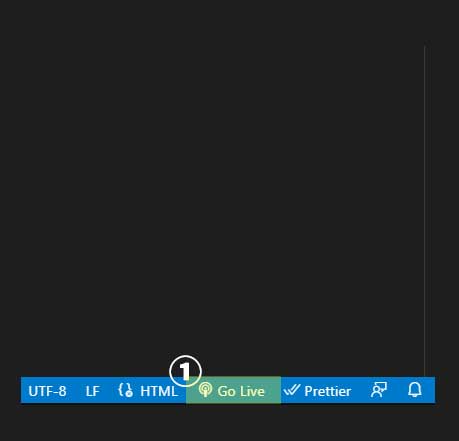
- Go Liveボタンをクリック。
- ブラウザが立ち上がる。

■終了
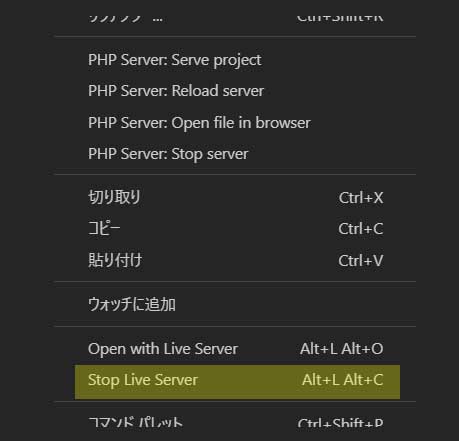
- VS Code上のhtmlファイル上で右クリック。
- Stop Live Serverをクリック
Live Serverは他にも様々なオプション機能を有していますので、詳しくはググってみてください。
■PHP Server
htmlといった静的コンテンツは、Live Serverで対応できますが、動的コンテンツである phpはそうはいきません。ブラウジングするには、PHP Serverという別のプラグインを使います。
インストール、使い方、いずれもLive Server同様、簡単です。インストールは、Live Serverと同じ手順です。

■使い方
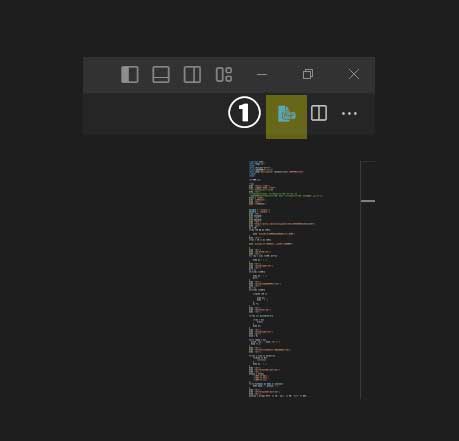
- ブラウジングしたい「.php」ファイルを開いた状態で、VS Code画面右上の青色のアイコンをクリック。
- ブラウザが立ち上がる。

■実行エラーの対処法
- 起動時に以下のメッセージが出現することがあります。私の場合、PHP Serverの正規終了手順を経ずにVS Codeを落とした後から、以下のメッセージが出現し始めました。

PHPインストール済みなのに、メッセージが現れる場合は…
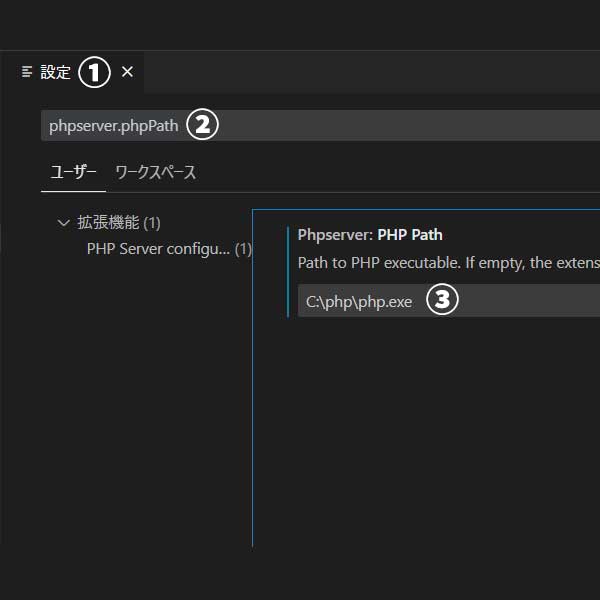
- ファイル(F)→ユーザー設定→設定 と順にクリックし、
- 検索ボックスに左図のように「phpserver.phpPath」と入力。
- 下方の入力欄にphp実行ファイルまでのパスを入力。
私のPCでは、Cドライブ直下にPHPをインストールしていますので、ドライブ名:\フォルダ名\実行ファイル名、と記載しましたが、記載後は何事もなかったかのように、再びPHP Serverが立ち上がるようになりました。

■終了
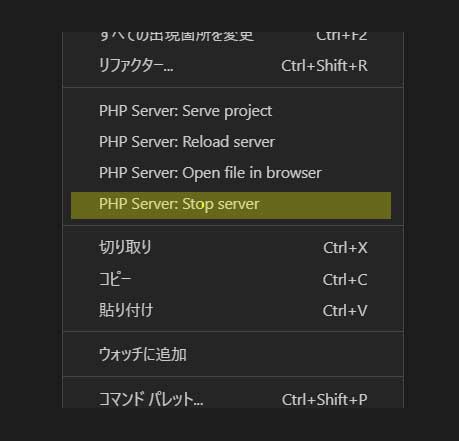
- VS Code上の「.PHP」ファイル上で右クリック。
- PHP Server:Stop serverをクリック。
■PHP Server使用の留意点
- PHP Serverで出力できるのは、あくまでも「.php」で保存されたファイルです。
- htmlファイルの中に<?php ・・・ ?>を挿入した場合、保存時の拡張子を「.php」としたファイルが対象になります。
- htmlファイルの中に<?php ・・・ ?>を挿入し、「.html」で保存した場合、そのファイルは、PHPServerでは対応できず、ブラウジングしても<?php ・・・ ?>の部分は表示されません。
- <?php ・・・ ?>が挿入された「.html」ファイルを動的コンテンツを含めてブラウジングするには、VS Codeでなんとかしようとするのではなく、他の方法に切り替えるほうが賢明です。VS Codeによる検証環境は、あくまで簡便なものですから・・・
私は、以下の方法を併用します。
XAMPPによる、
静的動的コンテンツ混在ファイルブラウジング
前述でご紹介した通り、私はいつもUSBメモリにXAMPP Portableをインストールして携行していますが、
<?php ・・・ ?>が挿入された「.html」ファイルを動的コンテンツを含めてブラウジングするような場面では、このXAMPP Portableが活躍してくれます。
ちょっとだけ設定を変更すれば、ブラウジングOKです。手順は以下のとおりです。

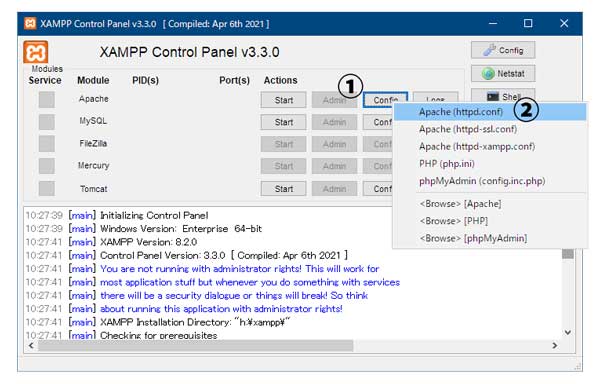
■XAMPP Control Panel
- ApacheのConfigボタンをクリック
- Apache(httpd.conf)をクリック

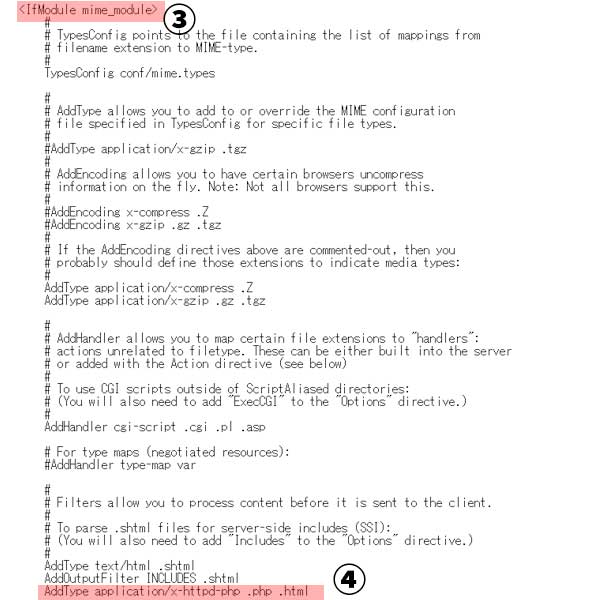
■httpd.conf内での編集作業
- <If Module mime_module>グループに移動
- 同グループ内に、
「AddType application/x-httpd-php .php .html」と追記。 - 上述作業の詳細については、以下URLを参照のこと。
AddType ディレクティブについて
https://httpd.apache.org/docs/2.4/ja/mod/mod_mime.html#addtype
(別タブで開きます。) - 以上の作業で、<?php ・・・ ?>が挿入された「.html」ファイルを動的コンテンツを含めてブラウジング出来るようになります。
簡便な検証環境の有用性と今後の課題
VS Codeの拡張機能を活用した簡便な検証環境は、静的コンテンツや動的コンテンツを個人で検証する時もインストラクション時にも有用だと、日々実感しています。正にリーズナブルです。
もちろん、簡便さだけでは賄えないケースも多々発生しますので、様々なツールを適宜柔軟に使いこなすことも求められます。かつて経験したことがないほどに多様な選択肢が用意されている今、スキルの研鑽と共に、ラショナルなビリーフも身に着けていきたいものです。(合理性を損ないかねないイラショナル・ビリーフについては、投稿記事:業界を越えた活躍を実現するポータブルスキルで扱っていますので、よろしければご覧ください。)

