
ITトレーニング
Graphic Design
グラフィックデザインのスキルやセンスが求められる場面は、ビジネスでも日常生活でもけっこうあります。ビジネスであれば、ワードやエクセルで書類を作成したり、パワーポイントで企画書やプレゼンの資料を作成する折に。また日常生活では、手紙やはがきを書いたり、自治会の連絡事項や回覧板を準備する折に、スキルと共にセンスが求められます。
「わたしにはデザインセンスがないから…」という声をよくお聞きしますが、センスには、持って生まれたセンスもあれば、トレーニングによって育まれるものもあります。トレーニングによって理論とスキルを習得するにつれ、次第にセンスが磨かれて成果物が着実に変化した、そのような方々を幾人も拝見してきました。たとえグラフィックデザイナーを目指すわけではなくても、グラフィックデザインのセンスとスキルは、日々の業務や日常生活での活躍の場を広げてくれます。
時折、グラフィックデザインするなら、イラストレーターやフォトショップなどのソフトが必要なのでは、とおっしゃる方がいますが、そんなことはありません。もし、あなたのパソコンにワードやエクセルがインストールされていれば大丈夫。既にデザイン制作の用意は整っています。
それに、いまどきはワードやエクセルに頼らずとも、無償でインストールし活用できる優れたグラフィックソフトがあります。その出来栄えは、イラストレーターやフォトショップに準ずる素晴らしいものです。

Word2003による
制作例
今から10年ほど前、ある専門学校でグラフィックデザインの授業を受け持つことになりました。しかし、担当クラスのPCにインストールされていたのは、MS- Office2003のみ。
これにはちょっとびっくりでしたが、グラフィックデザインの理論はソフトを選びません。そのことに気付いていただくため、受講生の前でアドリブで作成したのが左のDM画像です。
使用したのはWord2003,制作時間は解説や質疑応答を入れながらの30分でした。
いろいろと粗は目立ちますが、当時の画像をそのまま掲載致しました。
グラフィックデザインの理論を知っていれば、旧バージョンのWord、Excelでも結構活躍してくれます。それに、Wordにベジェ曲線的な線を描く機能があることは結構知られていますよね。これも結構活躍してくれます。WordとExcelは、あなどれませんよ。使い方次第です。
オリジナーレのGraphicデザイントーレニングで使用するソフトは、ご希望にあわせてアドビ社の代表的なソフトから、MS Word、MS Excel 、無料でダウンロードできる優れたグラフィックデザインソフトに至るまで多種多様です。
そして、どんなデバイスとソフトでデザインするにしても実践するようお勧めしたい理論があります。以下に簡単に纏めましたので、どうぞご覧ください。
グラフィックデザイン制作の諸法則

「木を見て森を見ず」有名な諺ですよね。細かな点に気を奪われて、全体を見失ってしまうことへの戒めです。本来、私たちはまず物事のまとまりを捉えて理解しようとします。それから、細部に目をやります。それでデザインを制作する際には、それがグラフィックデザインであろうと、Webデザインであろうと、まとまりに着目しようとする人の知覚を念頭に置かねばなりません。
これまで、あらゆるデザイン制作で活用されてきた法則・理論の中から、代表的な3つを以下に纏めてみました。どうぞご覧ください。
ゲシュタルトの法則
ゲシュタルトの7法則は、私たちが日常的に目にするデザインの中に巧みに織り込まれています。7つの法則は互いに助け合って効果を発揮したり、一つのデザインが複数の法則を反映することも多いです。あまりにも見慣れすぎて、「まとまり」を捉えようとする私たちの知覚を誘導していることさえ意識していないかもしれません。

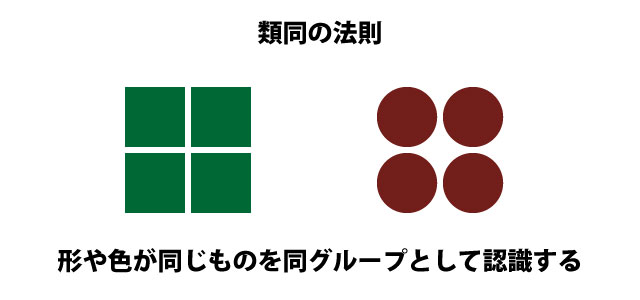
緑色の正方形、えんじ色の円形、それぞれが似た者どうしでグループを形成しています。身近なところでは、ワードの箇条書きボタンやアウトラインボタンは、類同の法則によるグループ分けを実現するためのものです。

緑色の正方形、えんじ色の円形、それぞれが混ざり合っています。しかし、形状の違う図形同志が左右それぞれのグループとして固まり、両グループの間には隙間があります。
二つのグループが、それぞれ何らかの理由で結びついているという印象を受けます。

緑色の正方形、えんじ色の円形、それぞれが混ざり合っています。しかし、左右のグループが波かっこで閉じられているため、何らかの理由により、たとえ図形の形状が異なっていても一つにくくられているのだとという印象を受けます。

上段の緑色の正方形とえんじ色の円形は、弧を描きながら左方向に移動しています。
下段の緑色の正方形とえんじ色の円形は、弧を描きながら右方向に移動しています。
形状は異なっていても、共通の目的地に向かって動いている印象を受けます。

これまで同様、緑色の正方形とえんじ色の円形が登場しています。しかし円弧上に連続して並んだ小さな円形と、たった二つだけ配置された正方形からは、これまでとはまた別の印象を受けます。路線図のように見えませんか?

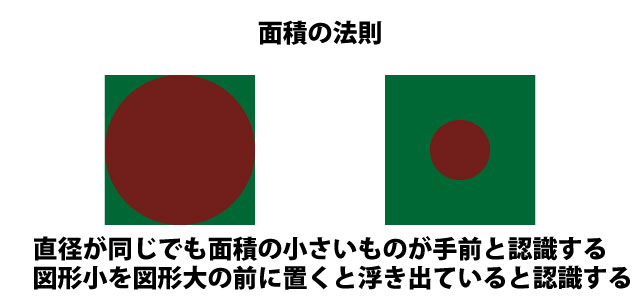
右側の緑色の正方形の中心に配置された、小さなえんじ色の円形、平面図ですから、実際には同じ階層に存在しているのに、えんじ色の円が色の正方形の手前に置かれているような印象を受けます。

少しアレンジされた緑色の正方形と小さなえんじ色の円形が、左右対称に配置されています。間にある白い隙間が通路のようにも見えますが、私たちの目は、総てを一つのグループとして認知し、何かのロゴマークのように受け取ります。
いかがでしょうか?オリジナーレのグラフィックデザイントレーニングでは、こうしたゲシュタルトの法則に則った制作の手法を学ぶことができます。この手法への理解があれば、どんなアプリケーションソフトを使ったとしても、閲覧者にとって読みやすい、理解しやすい、そして前向きな動機付けを与える魅力的な成果物を作り上げることができます。
図と地の法則

皆さんは上のイラスト、どこかでご覧になったことはありませんか?盃にも見えるし、二人の人が向き合っているようにも見える。これは、「ルヴィンの壺」と呼ばれる多義図形(錯視図形)です。「図と地」の考え方を図解するため前世紀に描かれました。ゲシュタルト心理学者達は多くの「錯視図形」と呼ばれるものを作り、知覚する世界が外界そのままの写しではないことを示そうとしたのです。
私が産業カウンセラー養成講座に参加した折にも、そのテキストにはわかりやすい解説が記されていました。一部、ご紹介します。
…同時に2つの図形を見ることはできないのである。すなわち見ているけれども見えていないものがあることが明確に示されるのである。気づきとは in+sight であり、文字通り新たな構図が視野(sight)に入ってくること(in)である。しばしばそれは元々視野にはあったが、焦点を当てられていなかったために認知されなかったものであることが多いのである。
産業カウンセリング 産業カウンセラー養成講座テキストp137

上記の解説には一理あります。自分が置かれた境遇の何に着目するかによって、人の幸福感は増すこともあれば減ることもありますよね。
さて、この心理学に基づく「図と地の法則」として知られるデザイン制作の法則があります。ウェブデザイン、グラフィックデザインいずれにおいても、閲覧者が気まぐれに図と地を入れ替え続けることを抑制し、制作者側の意図する「図」に集中するよう促すテクニックです。
試しに、画面右上部にあるルーペアイコンをクリックしてください。画面全体が暗くなり、画面中央に検索キーワードの入力窓が現れますよね。これはWeb制作者からのメッセージです。
「今あなたが注目すべきなのは検索窓(図)ですよ。ブラウザ上の他のコンテンツ(地)には注目しなくてよいですからね。念のため ”図” 以外は暗くしておきました。」というメッセージを発しているのです。「モーダルウィンドウ」と呼ばれる機能で、操作の抑制を目的とします。
こうして制作物の何を図と捉え、何を地と見なすかを制作者側で意図的にコントロールするため、グラフィックデザイン、ウェブデザインいずれにおいても、図と地の法則を応用した様々な手法が使われます。
貴金属比

黄金比
広告デザイン制作に役立つ別の理論、それは「貴金属比」です。その代表格が「黄金比」です。誰もが美しいと感じる縦横比で、縦:横が1:1.618の比率です。有名なところでは、パルテノン神殿、ミロのビーナスの顔、ピラミッド、その他自然界ではオーム貝の断面にみられる螺旋模様等、人工的な構造物だけでなく自然界のいたるところにこの比率が存在しています。
この比率は、所謂、自然界のお墨付きを得ているのです。デザイン制作でこの比率を使わない手はないですよね。私自身も、グラフィックデザイン、ウェブデザインの制作時には、この比率を常に意識しています。
白銀比
さて、「黄金比」に加え、ここ日本で何世紀にもわたり愛されてきた比率があります。それが「白銀比」(別名 大和比)です。縦横比が1:1.414の比率です。
日本の歴史的な建造物にはこの白銀比が随所に取り入れられています。また、何十年にもわたり愛されてきた漫画のキャラクター達の多くも白銀比で描かれています。
「ドラえもん」「キティちゃん」…。愛らしさ、親しみやすさを前面に出すなら「白銀比」です。

私はウェブサイトのバナーを作るときに貴金属比をよく活用してきました。シャープに、スタイリッシュに決めたいときには「黄金比」で、親しみやすさや庶民的な味わいを出すときには「白銀比」で。皆さんも是非活用してくださいね。

Graphicデザイン
トレーニングメニュー / 料金
Graphicデザイン 初級
グラフィックデザイン作成に役立つ様々な理論や手法を基本から学んでいきます。使用するソフトは、WordやExcel等、受講生が使い慣れたものを使用します。
また、ご希望の方には信頼性の高いフリーソフトをインストールし、そのソフトと使ってのトレーニングを実施します。
| 料金 | ¥40,000./10回 |
| 時間 | 2時間 / 1回に付き |
| etc. | テキスト代は別料金 |
Illustrator 初級
ベクター形式のデータを作成する代表的なアプリケーションで、ロゴ、アイコン、チラシ等、広告デザインを制作するための代表的なソフトです。
基本的な制作スキルを学びながら、実務に役立つスキルの習得を目指します。
| 料金 | ¥40,000./1回に付き |
| 時間 | 2時間 / 1回に付き |
| etc. | テキスト代は別料金 |
Photoshop 初級
ラスタ形式のデータを作成する代表的なアプリケーションです。イラストレーターでは不可能な精密で複雑なデザイン制作が可能な奥深いアプリケーションです。
マスターするには時間がかかりますが、自学に備えて、勉強の仕方を勉強するつもりで取り組まれると良いと思います。
| 料金 | ¥40,000./1回に付き |
| 時間 | 2時間 / 1回に付き |
| etc. | テキスト代は別料金 |

オリジナーレからのお知らせ
コロナ渦で、公私にわたりコミュニケーションのスタイルは大きく変わりました。オリジナーレでは、こうした時流に沿ったITトレーニングやキャリアコンサルティング、また、お申込み前のご説明や打ち合わせを実施しています。
Zoomや Teams を始めとするWeb会議アプリの活用です。でも、「Web会議アプリは操作方法がわからない…」「私のパソコンで、スマホでできるの?」という方も少なくありません。
どうぞ、ご安心ください。ご準備や操作は私共がサポートいたします。この機会にチャレンジしてみませんか?まずはお電話(↓ボタンをタップ)、もしくはMailにて、ご一報ください。



