
自作の目次に開閉機能も付けたいけれど、jQueryが良くわからない。そんな方用にたった 6行のコードで実現する方法をご紹介します。サイトを重くせずに機能を充実させる第一歩にトライしましょう。

Originale Table of Contents
自作目次の設置について
あなたのサイトは投稿記事用の「目次」、どのように設置していますか?テーマに用意されているものをご活用ですか?それともプラグインでしょうか?もしかしたら、既に自作の目次を設置しておられるでしょうか?
同サイトの投稿記事「トップへ戻るボタンと目次をプラグインなしで実装」では、二つの機能を自作で実装する方法をご紹介しました。
- トップに戻るボタン
- html + css + jQuery
- 投稿記事用 目次
- html + css + jQuery
(当サイトの場合は「固定ヘッダー」および「検索フォームボタン」を考慮した調整が必要)
- html + css + jQuery
上記の投稿記事は、当サイト用の調整が必要だったので、少々複雑な記事になってしまいました。
今回は、投稿記事用 目次に開閉機能を持たせる方法をご紹介しますが、初心者の方々にも「なるほど、そういうことか!」と得心していただけるように纏めてみました。
HTML + CSS + JQuery
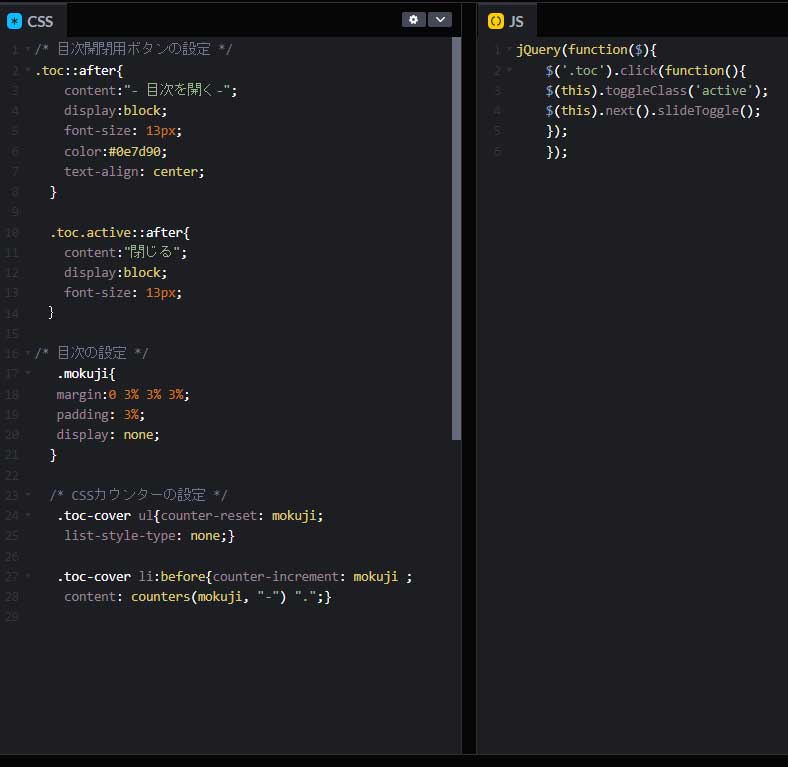
目次開閉用のHTML、CSS、jQueryは以下のとおりです。CodePenコードを埋め込みたいのは山々ですが、サイトが重くなってしまいますので控えています。ご了承ください。
それぞれについて、後程、詳しく説明しますが、まずは、押さえておきたいポイントだけ簡単にご紹介します。

■HTML
詳しくは、投稿記事「トップへ戻るボタンと目次をプラグインなしで実装」にまとめていますが、wordpress ブロックエディタの 「リスト」を使うと簡単です。目次は、’ ol li ‘もしくは’ul li’で作成できますが、今回は’ ul li ‘を使用しました。
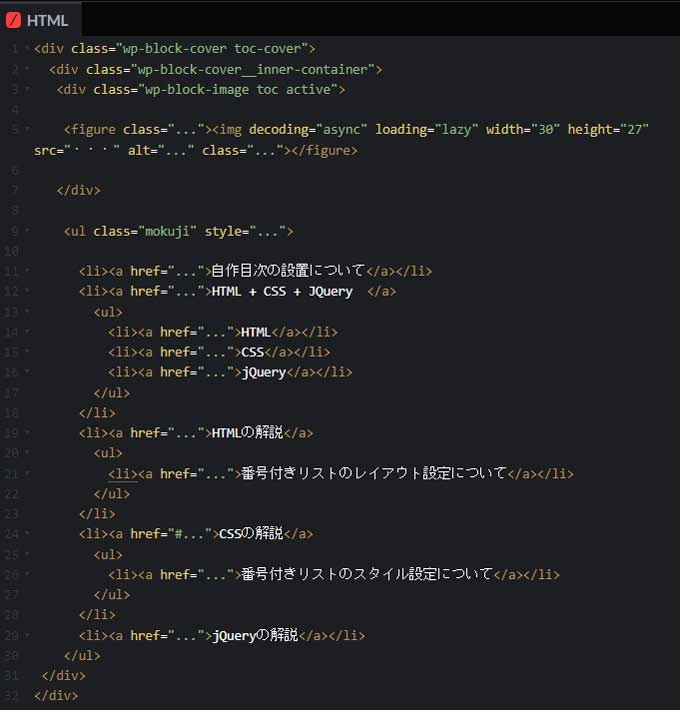
画像からもお分かりと思いますが、
見出し「 HTML+CSS+jQuery」「HTMLの解説」「CSSの解説」には「副項目」が含まれています。副項目が含まれている親要素<li> の 閉じタグ</li> の 記載位置は、「副項目」の閉じタグ</ul>の後になります。
■CSS
- .toc : 開閉ボタン用のクラスです。当サイトでは、FontAwesome Icon(svg)を png に加工し、開閉ボタンとして使っています。
- .toc::after : 目次が閉じられている間に表示されるテキスト「目次を開く」 のためのソースです。
- .toc.active::after : 目次が開かれている間に表示されるテキスト「閉じる」 のためのソースです。.activeの追加と削除に伴い、「目次を開く」と「閉じる」が交互に表示されます。
■jQuery
上記、’.toc.active::after‘ 中、クラス ‘.active‘ の追加と削除をjQueryが受け持ちます。CodePen JSソース中、3行目です。その他の詳細は後程。

HTMLの解説
<div class="wp-block-cover toc-cover">
<div class="wp-block-cover__inner-container">
<div class="wp-block-image toc active">
<figure class="..."><img decoding="async" loading="lazy" width="30" height="27" src="・・・" alt="..." class="..."></figure>
</div>
<ul class="mokuji" style="...">
<li><a href="...">自作目次の設置について</a></li>
<li><a href="...">HTML + CSS + JQuery </a>
<ul>
<li><a href="...">HTML</a></li>
<li><a href="...">CSS</a></li>
<li><a href="...">jQuery</a></li>
</ul>
</li>
<li><a href="...">HTMLの解説</a>
<ul>
<li><a href="...">番号付きリストのレイアウト設定について</a></li>
</ul>
</li>
<li><a href="#...">CSSの解説</a>
<ul>
<li><a href="...">番号付きリストのスタイル設定について</a></li>
</ul>
</li>
<li><a href="...">jQueryの解説</a></li>
</ul>
</div>
</div>番号付きリスト
レイアウト設定の解説
行番号3~7:
目次上部の開閉用ボタン
画像:Font Awesome Icon(list-solid.png)
目次が閉じているときには、クラス .activeは付かず、
目次が開いているときに、クラス .activeが付きます。
行番号13~17、20~22、25~27:
目次本体
リストのインデント機能を使って、適宜字下げを行い、包含関係を明示しながら、目次を入れ子にしています。
CSSの解説
.mokuji{
margin:0 3% 3% 3%;
padding: 3%;
display: none;
}
/* CSSカウンター */
.toc-cover ul{counter-reset: mokujiyou;
list-style-type: none;}
.toc-cover li:before{counter-increment: mokujiyou ;
content: counters(mokujiyou, "-") ".";}
番号付きリストのスタイル設定について
1~5 行目の設定:
目次本体のスタイル設定
今回はほぼデフォルトのままですが、ポイントは3行目です。jQueryの .slideToggle()は、動作のガタツキ、カクツキが多く報告されますが、当サイトの目次開閉時にも発生しました。
対処方法はケースバイケースですが、当サイトでは、 paddingの%表示で抑えるのがシンプルかつ効果的でした。
7行目 ~ 12行目の設定:
目次を階層的に表示するための設定です。8行目でCSSカウンターを一旦リセットし、11,12行目で入れ子の li の表示形式を設定します。
当サイトでは、ハイフン( “-” )とピリオド( “.” )を指定しました。
counter()関数
内側のレベルの番号付けに親レベルのコンテキストが含まれない時に使用します。
counters()関数
内側のレベルのカウントに親レベルのカウントが含まれる場合に使用します。今回の場合はこちら。
mokujiyou
これはカウンター名です。”none”、”inherit”、”initial”、以外であれば任意の文字列を使えます。
*詳細は、MDN(新しいタブで開きます)にて情報が得られます。
CSS適用後の目次画像:
この投稿の目次をご覧ください。指定された通りの表記になっているはずです。
JQueryの解説
jQuery(function($){
$('.toc').click(function(){
$(this).toggleClass('active');
$(this).next().slideToggle();
});
});$(ダラー)の使用について
wordpress でjQueryを使用する場合のお約束として、「$」を「jQuery」と書き換えます。これは、wordpress内の他ライブラリーとの ‘conflict’(コンフリクト:衝突)を発生させないための予防策です。書き換えはご使用エディタの置換機能を使うと便利です。
もう一つの方法は、コードを「jQuery(function($){ });」で包むことです。内包されたコードは「$」のままでも構いません。右図のとおりです。
「 $(function(){ 」▶「jQuery(function($){ 」
2行目以降の「$」は変更の必要はありません。適宜、使い分けてください。
目次開閉のしくみについて
2行目以降の解説
2行目
$('.toc').click(function(){クラス’ toc ‘を持つ目次開閉用ボタンをクリックしたら…
3行目
$(this).toggleClass('active');
クラス’ toc ‘を持つその要素(this)つまり開閉ボタンに、
以下の処理(トグル処理)を行いなさい。
クラス ” active ”が無いなら、クラス ” active ”を付け、
クラス ” active ”が有るなら、クラス ” active ”を無くす。
上記の処理の結果、
クラス ” active ”が付けば、開閉ボタンの下に「閉じる」というテキストが現れ、
クラス ” active ”を無くせば、開閉ボタンの下に「目次を開く」というテキストが表示される。
4行目
$(this).next('nav').slideToggle();
( this )つまり開閉ボタンと同階層にある要素中、次の要素 (.next )にのみ、つまり、今回は、目次本体(” ul.mokuji “)に対して、以下の処理(トグル処理)を行いなさい。
<ul.mokuji></ul>内の要素、つまり目次本体が隠されているときには、slideDown の挙動で表示させ、
<ul.mokuji></ul>内の要素、つまり目次本体が表示されているときには、slideUp の挙動で隠しなさい。
目次及び開閉機能自作のメリット
何といっても、余分のCSSやJSを読み込まずに済むということです。使う機会はないであろうCSやJSが目次を設置する必要のないページにまで読み込まれるのは考えものです。
もちろん、functions.phpを使い、施策することは可能ですが、functions.phpが無駄に膨れ上がってしまうという危険も生じます。こうしたことを考えると、無駄をそぎ落とした自作機能で賄うのが賢明という結論に達した次第です。
今回の場合、HTMLソースは、WordPressのツールで作れますし、CSSは12行、jQueryは6行で完成です。とてもシンプルですよね。見出しの挿入にあわせて目次を自動で生成する方法もありますが、しばらくは簡素にやっていくつもりです。
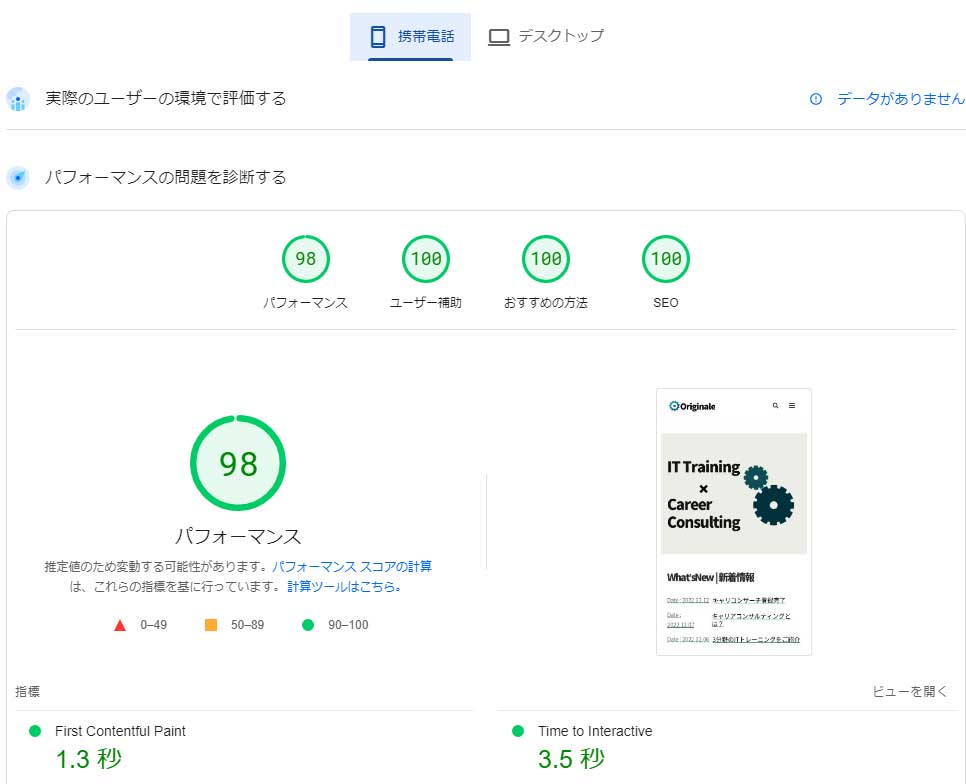
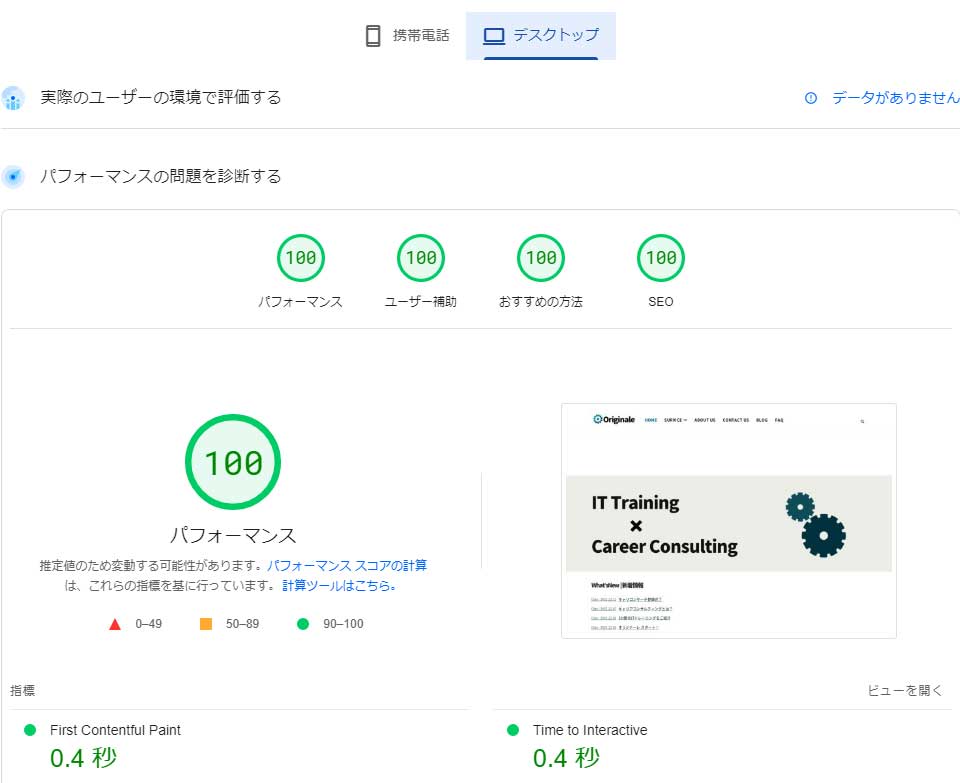
ちなみに、今回、目次やその開閉機能と、また、prism.jsによるシンタックスハイライト機能を組み込んだ直後の、PageSpeed Insightsによる測定は以下のとおりでした。