
プラグインなしでのスライダー設置には、「Swiper」がお勧め。SwiperをWordPress投稿記事用スライダーにカスタマイズするためのコツをご紹介します。
Swiper 選択の理由
WordPressでのサイト制作にあたっての悩みの種は「スライダー」の設置でした。有名どころのプラグインは数々あり、使い比べてみましたが、皆それなりの機能を持っているものの「帯に短し襷に長し」というのが使ってみての印象でした。
そんなこともあり、しばらく前からプラグインは使わずに「スライダー」を設置していますが、私的に好印象なのは「Swiper」です。多くの方がご指摘のとおり軽量ではありませんし、難度高めという評価も否めません。
確かに、SlickやSplideと比べて、ファイル容量は大きめでオプションも豊富すぎるほどです。しかし、実にバランスのとれたライブラリで、多様なカスタマイズにも柔軟に対応してくれています。
そんな訳で、このサイトもSwiperを導入している次第です。この投稿では、ダウンロードから設置まで、当サイトでの導入例をまとめてみました。
CSS&JS ダウンロード
ダウンロードは,swiperjs.com(別タブで開きます)からのダウンロードが本筋ですが、手順がややこしいです。一応簡単にまとめてみました。
- トップページのSwiperロゴのすぐ下に、「GetStarted」というリンクがあります。まずは、そこをクリック。
- 「Getting Started With Swiper」(H1)から始まるページをそのままスクロールしていくと、「#Dowunload assets」と書かれたテキストが出てきます。そこにあるLink https://www.jsdelivr.com/package/npm/swiper(別タブで開きます)をクリックします。
- JSDELIVRという別サイトに飛び、swiper CDN Filesの下にあるファイル群から「swiper-bundle.min.js」と「 swiper-bundle.min.css」をダウンロードできます。(v Show allボタンを押下して全ファイルを表示する必要があります。)
もう一つの方法は、下記「素早くDL:」リンクからダウンロードする方法です。ご覧いただければ凡そのことはお分かりいただけると思います。
| 使用するファイル | 容量 | 入手 |
|---|---|---|
| swiper-bundle.min.js | 144KB | CDN,Download 本家:https://swiperjs.com/ 素早くDL:https://unpkg.com/browse/swiper@8.4.6/(別タブで開きます)(※下図をご覧ください) |
| swiper-bundle.min.css | 16KB | CDN,Download 本家:https://swiperjs.com/ 素早くDL:https://unpkg.com/browse/swiper@8.4.6/(別タブで開きます)(※下図をご覧ください) |
(※)UNPKGサイトから以下2種類のファイルをダウンロード

ダウンロードするファイルがたった2つだけとは、些か、拍子抜けします。
ところで、CSS,JS共にMinifyされていますが、一旦、フォーマットして(元に戻して)内容を確認しておきました。特にswiper-bundle.min.cssを確認しておくと、スライダーをカスタマイズする際、役立ちます。エディタがVS Codeであれば、プラグインの「JS & CSS Minifer 」と「Prettier – Code formatter」をセットでインストールしておくと、圧縮もフォーマットもあっという間です。Minifyとフォーマットが面倒くさいようでしたら、上図の中に、Minifyされていないswiper-bundle.cssも含まれていますので、そちらをダウンロードできます。
ところで、前述のとおり、Swiperはプラグインではないので、設置するにあたっては複数のファイルを自作していかねばなりません。 当サイトの場合は、以下のファイルを自作しました。
- スライダー本体用のPHPファイル:投稿記事のヘッダー画像とタイトルを流すためのサブループを組み込む
- スライダー本体用のCSSファイル:スライダーデザインのカスタマイズ
- スライダー本体用のJSスクリプト:スライダー初期化とオプション設定
これらのファイルの作成について詳しくご紹介していきます。
スライダー本体用 PHPファイル作成
スライダー本体用雛型ファイルについて
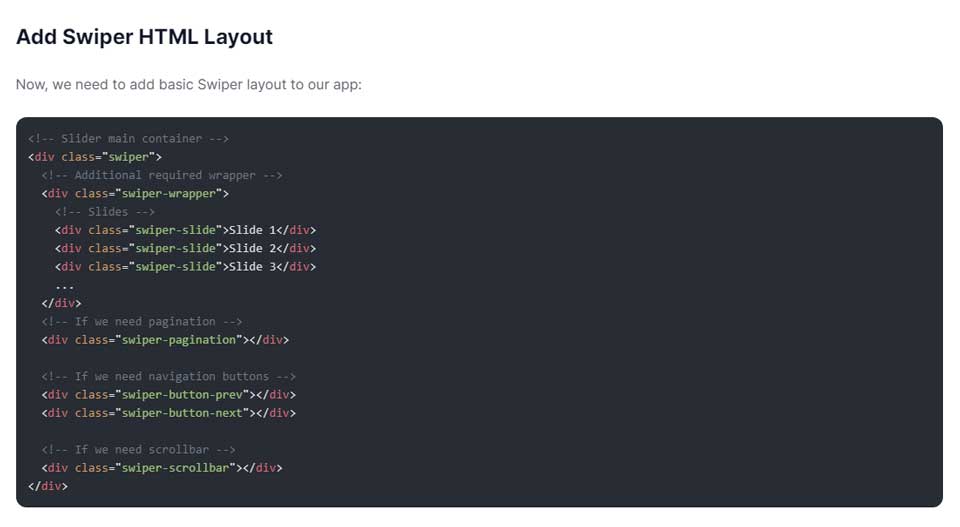
スライダー本体用ファイルの雛型は、既に準備されていて、,swiperjs.com/get-started(別タブで開きます)ページに詳しく説明されています。以下の画像がそれです。画像のポイントを簡単にご説明します。

<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="images/slide01.png" alt=""></div>
<div class="swiper-slide"><img src="images/slide02.png" alt=""></div>
<div class="swiper-slide"><img src="images/slide03.png" alt=""></div>
・・・
</div>
<!-- if we need pagenation -->
<div class="swiper-pagination"></div>
<!-- if we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- if we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div> - (6,7,8行目)
シンプルなスライダー用のHTMLファイルです。この雛型ですと、スライダーで表示されるのは3枚のスライドということになります。 - (12,15,16,19行目)
スライダーに、ページネーション(・・・)、prev・nextボタン(< >)、スクロールバーを付けるためのコードです。 - (2,4,6,7,8,12,15,16,19行目)
後程詳しく記しますが、このファイル内のクラス名はすべて「swiper-bundle.min.css」で既に使用されているものです。基本的な構造はそのままにしておきましょう。 - Swiperの旧バージョン(5,6)は現バージョンとクラス名が異なります。既にネット上には様々なバージョンのソースがアップされていますが、どのバージョン用のソースなのか、自分が使っているバージョンと同じなのかを確認しましょう。因みに画像のバージョンは、8になります。
当サイトの場合、WordPress内、staffBlogページ内にスライダーを設置し、投稿記事総てのサムネイル画像とタイトルをスライダーに表示しますので、Swiperが用意しているHTMLファイルではなく、PHPファイルを独自に作成し,サブループを組み込むことになります。ソースは以下のとおりです。
WordPress投稿記事一覧用PHPファイルの作成
当サイトのBlogページ(別タブで開きます)のように、WordPress固定ページ内にスライダーを設置し投稿記事総てのヘッダー画像とタイトルを順番に表示する場合、以下のようなPHPファイルを作成します。
swiper-sliderr.php
当サイトでは、swiper-sliderr.phpという名称のファイルを作成しましたが、ファイル名は自由に設定できます。
<?php
$slideargs = array(
'post_type' => 'post',
'post_status' => 'publish',
'orderby' => 'rand',
'posts_per_page' => -1
);
$the_query = new WP_Query($slideargs);
?>
<div class="swiper">
<div class="swiper-wrapper easeInOutBack">
<!-- スライダー用のループ -->
<?php if ($the_query->have_posts()): while ($the_query->have_posts()): $the_query->the_post(); ?>
<div class="swiper-slide">
<div class="m-slider-desc">
<?php if(has_post_thumbnail()): ?>
<a href="<?php the_permalink(); ?>"><img src="<?php the_post_thumbnail_url('large'); ?>" alt="<?php the_title(); ?>"></a>
<?php endif; ?>
<div class="m-slider-text">
<h3 style="text-align:center;margin:2.5rem auto 4rem auto;"><?php the_title(); ?></h3>
</div>
</div>
</div><!-- pair of swiper-slide -->
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>
</div><!-- pair of swiper-wrapper -->
<!-- ページネーション用 -->
<div class="swiper-pagination"></div>
<!-- ナビゲーションボタン用 -->
<div class="swiper-button-prev darkred"></div>
<div class="swiper-button-next darkred"></div>
</div><!-- pair of swiper-->- (10,11,30,32,33行目)
前述のとおり、該当行に記載されているクラス名は変更できません。但し、32,33行目の「darkred」のように、クラス名を追加するのはOKです。詳しくは後述しますが、独自のCSSファイルを追加作成し、swiper-bundle.min.cssを補足・上書きする形で適用させます。
.swiper-button-prev.silver, .swiper-button-next.silver
{
color: darkred;
}- (8~27行目)
サブループを記載し、投稿記事総てのサムネイル画像と投稿記事タイトル名を出力するようにしました。 - (30,32,33行目)
スライダーには、ページネーション(・・・)、prev・nextボタン(< >)を付けます。但し、スクロールバーは不要と考え、以下の記述は省いています。
<div class="swiper-scrollbar"></div>- 左図swiper-sliderr.phpについては、スライダーを設置する固定ページの編集画面にショートコードを記載し、読み込ませています。下図のとおりです。

動的&静的Webサイト 共通クラス名
繰り返しになりますが、以下のクラス名はスライダー用HTML、スライダー用PHP、いずれの場合も必要となりますので、クラス名はそのまま使いましょう。変更はできません。また、2と3、の<DIV>間には余分な要素を挟まないほうが賢明です。
- <div class=”swiper“>
- <div class=”swiper-wrapper“>
- <div class=”swiper-slide“>
- スクロールバー:<div class=”swiper-scrollbar“>
- ページネーション:<div class=”swiper-pagination“>
- prevボタン:<div class=”swiper-button-prev“>
- nextボタン:<div class=”swiper-button-next“>
スライダー本体用 CSSファイル作成
swiperのスタイルは、あらかじめ「swiper-bundle.min.css」で設定済みですので、デフォルトでもそれなりに整ったスライダーが表示されます。
しかし、サイトデザインや用途に合わせたカスタマイズを考慮しているのであればCSSファイルを別途用意し、「swiper-bundle.min.css」を上書きする形でカスタマイズしていくことも可能です。事前に「swiper-bundle.min.css」を一旦フォーマットして、ファイルの中身を確認しておきましたが、役立ちました。
以下は当サイトのSwierスライダーをカスタマイズするために作成したスタイルシート「swiper-you.css」です。
swiper-you.css
/*----- swiper----- */
.swiper {
margin-left: auto;
margin-right: auto;
position: relative;
overflow: hidden;
list-style: none;
padding: 0;
/* Fix of Webkit flickering */
}
.swiper-wrapper.easeInOutBack {
transition-timing-function: cubic-bezier(0.68, -0.55, 0.265, 1.55) ;
}
.swiper-button-prev.silver, .swiper-button-next.silver {
color: silver;
}
:root {
--swiper-theme-color: #007aff;
--swiper-navigation-size: 44px;
--swiper-pagination-color: #ffffff;
--swiper-pagination-bullet-size: 8px;
--swiper-pagination-bullet-width: 8px;
--swiper-pagination-bullet-height: 8px;
--swiper-pagination-bullet-inactive-color: #eeeeee;
--swiper-pagination-bullet-inactive-opacity: 0.2;
--swiper-pagination-bullet-opacity: 1;
--swiper-pagination-bullet-horizontal-gap: 4px;
--swiper-pagination-bullet-vertical-gap: 6px;
--swiper-navigation-color: #ffffff;
}
.swiper-pagination-bullet-active{
background:#000000;
}
}
/* アクティブでないサムネイル */
.swiper-slide-prev,
.swiper-slide-next{
filter: brightness(60%);
-webkit-filter: brightness(60%);
}
/* アクティブなサムネイル */
.swiper-slide-active {
filter: brightness(100%);
opacity: 1;
}
.swiper-button-prev,
.swiper-button-next {
position: absolute;
top: 35%;
}
.swiper-slide-next h3,
.swiper-slide-prev h3{
opacity: 0;
}
このCSSファイルは、Minify後アップロードしています。
- (12行目)
スライダーの動きを「Cubic-Bezier」でイージングしています。詳しくはeasing.co(別タブで開きます)で。 - (18~30行目)
元々設定されている「変数」を上書きしてカスタマイズしています。 - (36行目~41行目)
当サイトのスライダーはメイン画像の両脇に、前スライドと次スライドが一部見えるスタイルにしてありますが、メイン以外のスライドは暗くなるようカスタマイズしてあります。 - (48行目~51行目)
prev・nextボタン(< >)の位置を調整しています。 - (53行目~55行目)
前スライド、次スライドのタイトルは非表示です。
スライダー本体用 JS script作成
最後の仕上げはSwiperスライダーの「初期化」です。当サイトでは、footer.php内、</body>直前に以下のとおり記載しました。
<?php if (is_page( 5500 )) :?>
<script>
let mySwiper = new Swiper ('.swiper', {
speed: 800,
loop: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
breakpoints: {
640: {
slidesPerView: 1.4,
centeredSlides:true,
spaceBetween: 20
},
980: {
slidesPerView:1.8,
centeredSlides:true,
spaceBetween: 20
}
},
autoplay:{
delay:4000,
disableOnInteraction: false,
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true,
},
});
</script>
<?php endif; ?>
</body>
</html>
- (1行目)
page-id-5500、固定ページ「staffBlog」ページにのみ、以下のスクリプトを読み込むように指定。 - (5行目)
loop:true で無限ループスライダーとする。 - (12~14,17~19行目)
slidesPerView: 1.4(tablet)、もしくはslidesPerView: 1.8(Desktop)、かつ、centeredSlides:trueと指定すれば、swiperパラメータにより、アクティブなスライドは中央部に、左右のスライドは各20%ずつ両脇に表示され、合計3枚のスライドが表示される。
各ファイルのアップロード
アップロードするファイルは、以下のとおりです。
| ファイル名 | 方法 |
|---|---|
| swiper-bundle.min.css | functions.php page-id-5500の「staffBlog」ページにのみ読み込ませる。 |
| swiper-you.css | functions.php page-id-5500の「staffBlog」ページにのみ読み込ませる。 |
| swiper-bundle.min.js | functions.php page-id-5500の「staffBlog」ページにのみ読み込ませる。 |
| swiper-sliderr.php | staffBlog 固定ページ編集画面内で、ショートコードにて読み込ませる。 |
| <script> let mySwiper = new Swiper (‘.swiper’, {・・・ </script> | 子テーマのfooter.php </body>直前に、page-id-5500の「staffBlog」ページにのみ読み込ませるよう指定。 |
Swiper導入後の印象
今回のSwiper導入後の印象ですが、やはりプラグインとは異なり、リーズナブルな選択だと実感しています。必要な機能を必要な場所にだけ導入できるのはライブラリの強みです。
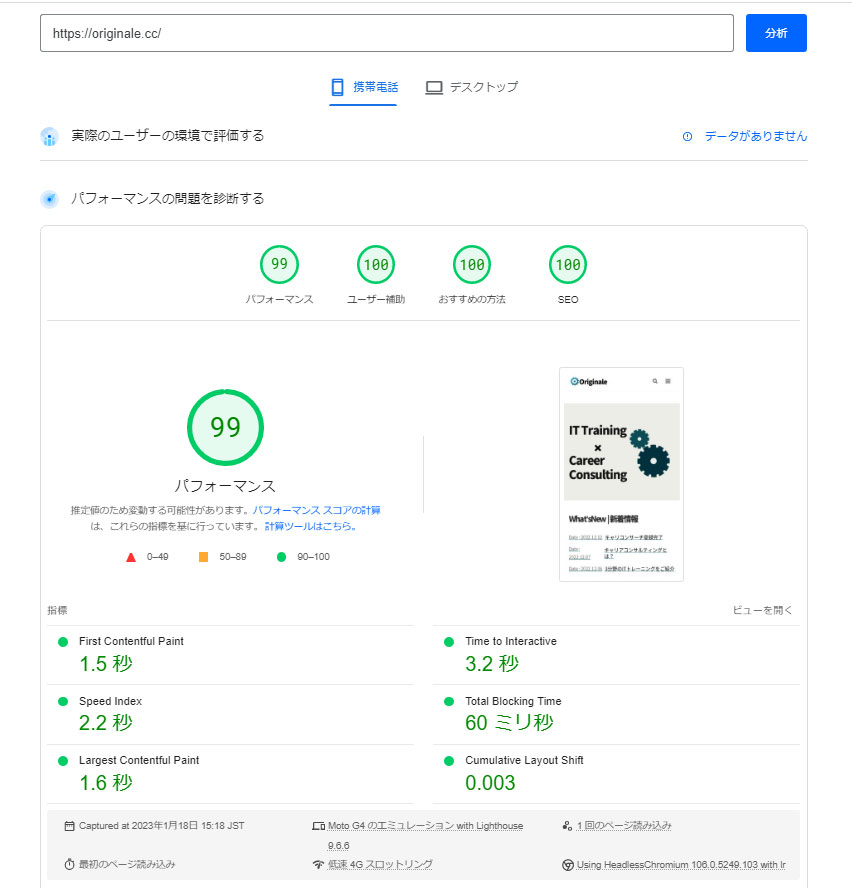
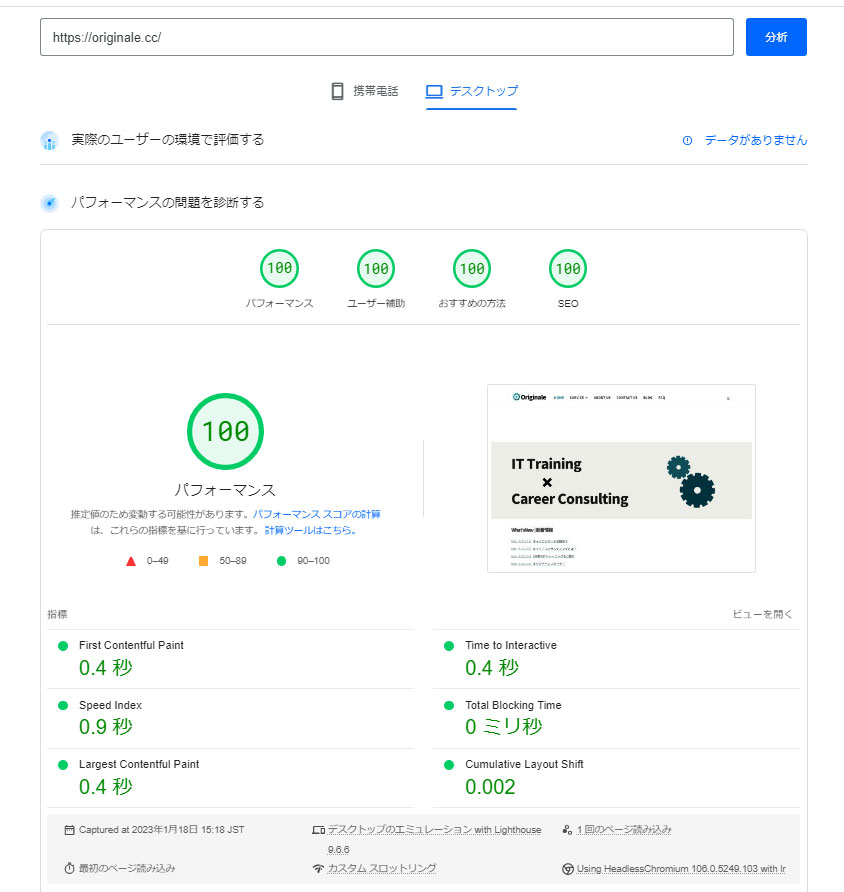
また、ファイルの読み込み方法を一工夫すれば、スピードダウンは起きません。今回のSwiper導入直後に計測したPageSpeed Insightsの結果は以下のとおりです。導入前と変化ありませんでした。


この投稿記事でご紹介しているソースコードは当サイト用に手を加えてありますので、コピーはお控えいただいた方が、貴方様の大切なウェブサイトを守るうえでも賢明と存じます。
Swiper設置に役立つ詳しい情報は,Swiperjs.com(別タブで開きます)に掲載されています。下画像の水色のマーカーで塗ってある部分の、メニューからアクセスできるページの情報はとても役立ちました。貴方様もきっと良い情報に巡り合えると思います。