
テーマ、’Neve’(ニーヴ)によるこのサイトにも、様々なCSSファイルがデフォルトで読み込まれていますが、サイトを改装しない限り一度も陽の目を見ないであろうCSS群も少なくありません。現時点ではそうした類も読み込ませていますが、少なくともファーストビューに関わりのないCSSファイルは施策が必要です。PageSpeed Insightsからも’レンダリングを妨げるリソースの除外’のご指導があったので、以下のとおり実施しました。
- レンダリングを妨げているCSSファイル群から、ファーストビューで使用するCSSのみを、各CSSファイルから抽出し、Minify化。その後、該当CSSファイル用のフォルダを作り、子テーマにまとめて格納。
- functions.phpに追記し、header.php内 <head></head> 内に、<style></style>として出力。出力位置は可能な限り上部に。
- 上述CSS以外のCSSファイル群を非同期で読み込む。
- PageSpeed Insightsの`レンダリングを妨げる・・・`解消。
Critical CSSでの切り出し・貼り付け

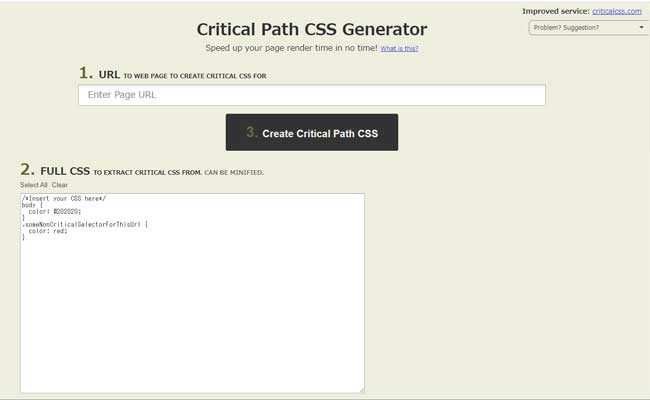
Critical Path CSS Generator
ファーストビューに必要なCSSを複数のCSSファイルから抽出するには左図のウェブサービス、CriticalPathCSSGenerator(別タブで開きます。)を使用。使い方は以下のとおりです。
- 該当サイトのURL(topPage)を入力する。
- CriticalCSSを実施するCSSファイルのソース総てをペースト。(相対パスを使用しているコードは一旦絶対パスに事前編集しておくのが賢明。)
- Create Critical Path CSSボタンを押下し、生成完了。上図には未だ表示されていないが、既にMinifyされた状態で右側の窓内に表示される。
当サイトはサイト管理の関係上、以下3つのCSSファイルをそれぞれ別個に3度ペーストし、3つのファイルとした。
- style.css(子テーマ) id:child-style-css
- neve/style-main-new.min.css(親テーマ)id:neve-style-css
- wp-includes/css/dist/block-library/style.min.css(親テーマ) id:wp-block-library
当然、<head></head>内には、新たに3グループの<style>・・・</style>が加わります。3つのファイルを一つに纏めることも可能ですが、諸事情故、現在はあえてそのように管理しています。
CriticalCSS済ファイルの読み込み
ネット上では、Minify化したCSSファイルを、<head></head>内に直貼りする方法が紹介されています。他方、トップページにのみ出力させるためにwp_headアクションフックを使用する方法も紹介もされています。私はいつもどおり後者で出力させましたが、表示タイミングが合わず一瞬デザインが崩れてしまう現象が発生。解消できなかったので、とりあえず直貼りに変更し、急場を凌いでいます。
CSSの非同期
ロード
CSSの非同期読み込みを実現するために私が使っているのは、link要素の一部属性を変更する方法です。先刻ご承知でご活用の先輩方も多くいらっしゃいますし、一方、あえて使用を控えている先輩方もいらっしゃるようです。当サイトでは不具合は発生しない様子でしたので、とりあえず採用しています。
<link rel="stylesheet" id=" " href="https://originale.cc… media=" print" onload="this.media='all' " >media属性を、まずは印刷用(print)に指定する。この指定によって、該当CSSは印刷時使用と判断され、読み込みが非同期に変更されます。しかし、読み込み完了後には更にmedia属性がallに変更されるため、ブラウザに反映されるというからくりです。
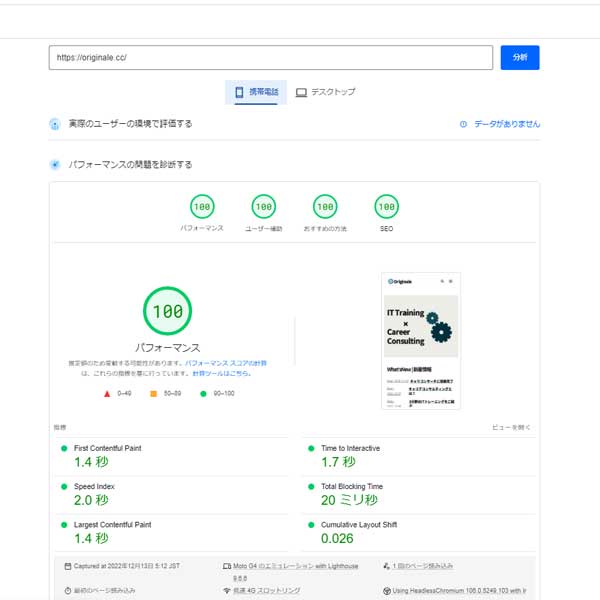
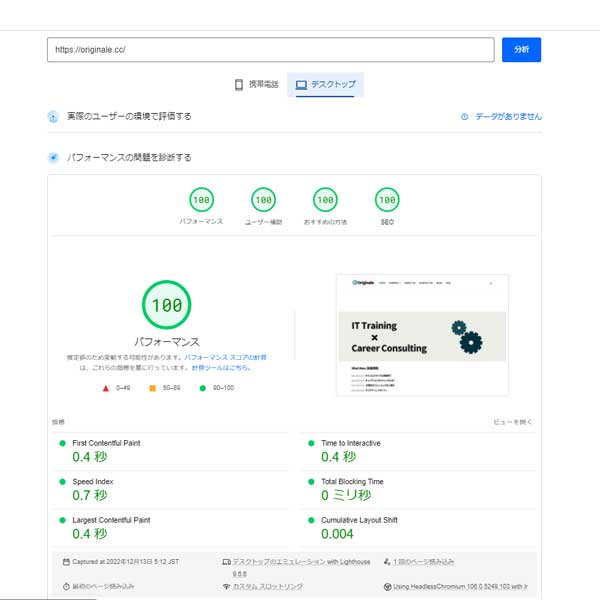
この指定をfunctions.phpに追記し、作業は終了となります。PageSpeed Insightsで計測した結果は以下のとおりでした。数値としては申し分ないのですが、私の環境では、一瞬、フォントが崩れ気味です。調整がタイト過ぎたかもしれず、改善の余地ありです。パフォーマンスを上げすぎて快適な閲覧提供が疎かになれば、本末転倒ですから。


お願い:この投稿は備忘録として作成されたもので、コード等の公開は基本控えさせていただいています。ご参考の折は、他のサイト情報と比較考量の上、自己責任にてご活用ください。
