PCにもウェブライターにも閲覧者にも優しいシンタックスハイライター、Prism.js。必要な機能を必要なページにだけ導入すれば、ページスピードも維持しつつ美しいコード スニペットを表示できます。プラグインではありませんが、導入と使い方のコツさえ掴めば、こんなに便利なツールは他に見当たりません。スムーズに導入し上手に使いこなすコツをご紹介します。
Prism.jsの概要
シンタックスハイライトとは、関数、定数、変数、ファイル名、コメント等を分かりやすく色分けして表示する機能のことで、VS CodeやSublime Text等のコードエディタではお馴染みの機能です。
残念ながら、WordPressのブロックエディタにはその機能は無く、有償テーマの購入かプラグインインストールが定石です。しかしもう一つ、魅力的な選択肢があります。ライブラリ型シンタックスハイライター導入です。
当サイトはその一つである Prism.jsを採用していますが、リーズナブルで気に入っています。この投稿では、導入と設置と操作の基本的な情報を纏めました。
Prism.jsサイトでの操作
サイト prismjs.comへのアクセス

- まずPrismjs.com (別タブで開きます)サイトにアクセスすると、上図のようなトップページが現れます。英語ですが、サイト内での操作はさほど難しくありません。
- 画像右手に8つの円が重なったリンク画像があり、その中央部に,DEFAULTからTOMORROW NIGHTまで、8つのテーマ名が書かれています。
- それぞれをクリックし下方にスクロールすると、各テーマがどのようなデザインなのか、あらかじめ確認できます。
因みに私はトップの DEFAULTを選びました。 - その後、画面右上の DOWNLOAD ボタン(通常は水色、ホバーで黄緑色)をクリックします。
- するとprismのオプション選択画面が開きます。
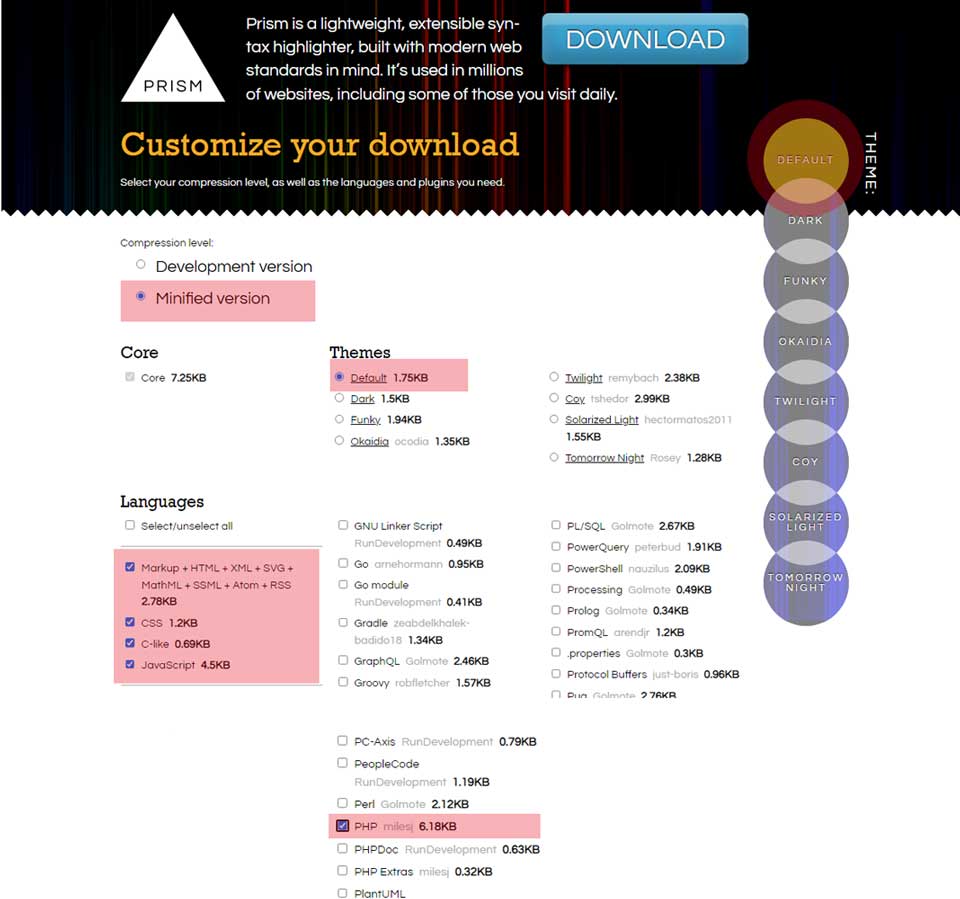
オプション画面での必要な機能の選択

- オプション画面内の 左上部に 小さくCompression level :とあります。これは「圧縮レベル」の選択です。
〇 DEvelopment version と 〇 Minified version の 二択になっていますが、私はデフォルトの Minified versionを選択しました。 - 次は Themes、 テーマ選択です。私が選択した Default は、ファイルサイズが1.75KBでした。
この選択と、同ページを下部までスクロールすると表示される「テーマサンプル画面」は連動していますので、デザインを確認できます。 - 次は Languages 、ハイライト表示の対象となる言語の選択です。ものすごい数ですが、私はデフォルトで ☑ が入っているものに加え、PHPを選択しました。クリックすると、連動してチェックマークがつく言語もありますが、そのままにしておいて構いません。
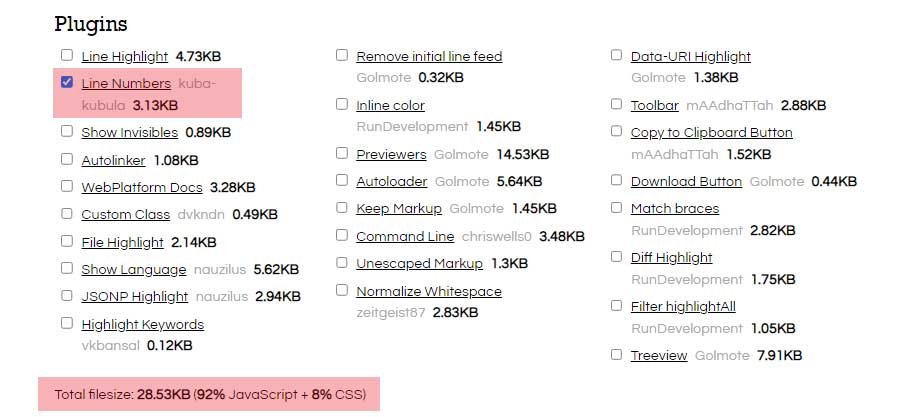
- 最後の選択は Plugins です。下図のとおりです。それぞれのプラグインがどんな役目を担うかは Plugins(別タブで開きます) に説明されていますので、必要に応じてご確認ください。私はプラグインの中から Line Numbers のみ選択しました。

今回選択した、Theme、Language、Pluginsの合計ファイルサイズですが、
Total filesize:28.53KBとあります。今回のprism.jsは、ダウンロードサイズが凡そ30KBということです。
因みに、プラグイン Highlighting Code Block は、zipで約65kb(解凍時143kb)ですので、ライブラリ型の軽さは
歴然です。
ダウンロード・設置 作業
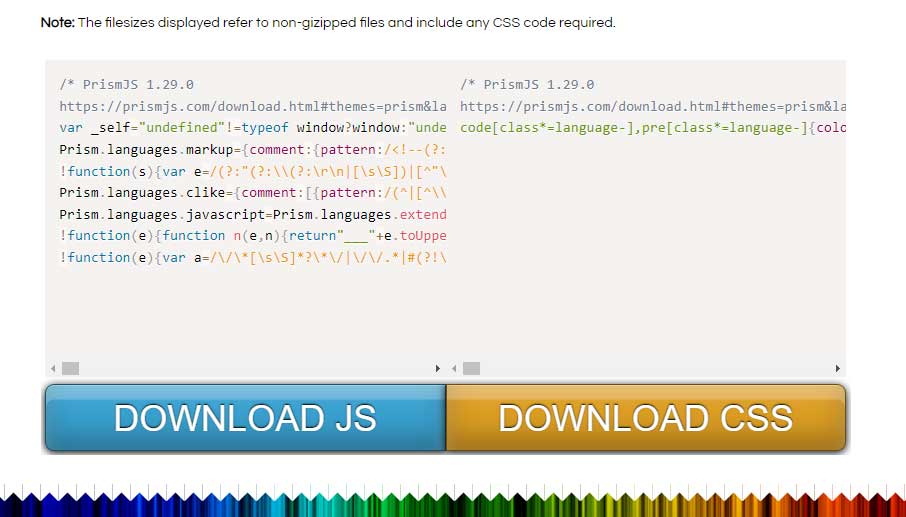
では、いよいよダウンロードと設置作業に入りましょう。ダウンロードの対象となるのは、以下2つのファイルです。
- prism.js
- prism.css

- 上図左側の DOWNLOAD JS ボタンをクリックし、prism.jsを指定したフォルダに保存します。
- 上図右側の DOWNLOAD CSS ボタンをクリックし、prism.cssを指定したフォルダに保存します。
- 私は、一旦ローカル環境のフォルダに其々のファイルを保存し、その後、Cyberduck(オープンソースのFTPクライアントソフトウェア)によって、本番環境の子テーマのフォルダ内にアップロードしました。
- 後は、其々のファイルをサイトに読み込むための作業になりますが、子テーマ内の functions.phpで行います。
この作業が肝です。
prism.js と prism.css の
ロード設定
ロードの条件を設定する
今回、prism.jsによるシンタックスハイライターは、「ブログ投稿記事」でのみ使用します。しかしそのすべてにシンタックスハイライターが必要かどうかは現時点では分かりません。
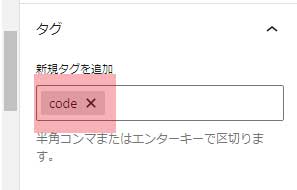
そこで、条件を追加しました。タグ名の付与です。下図のとおり、’ code ‘というタグ名を有するブログ投稿記事にのみ、ロードするよう条件づけました。
タグ付与の手順は以下のとおりです。

投稿編集画面中、画面の右側に右サイドメニューがあります。
「投稿」「ブロック」・・・ の「投稿」をクリックすると、
新規タグを追加欄があります。そこに 半角英数で’ code ‘と入力し、
Enterキーを押下してください。右図マーカー内のようになればOKです。
子テーマ functions.php内での設定作業
prism.js と prism.css を本番環境に読み込み、WordPress編集画面でのシンタックスハイライター使用の下準備は終了しました。
prism.js と prism.cssのロード条件は、以下、二つです。
- 投稿記事であること:’ is_single ‘
- ‘ code ‘というタグが付与されていること
以上を念頭に functions.php内に追記すると、以下のようになります。
function add_prism() {
if ( is_single() && has_tag( 'code' ) ) {
// Register prism.css file
wp_register_style(
'prismCSS', // handle name for the style
get_stylesheet_directory_uri() . '/prism.css' // location of the prism.css file
);
// Register prism.js file
wp_register_script(
'prismJS', // handle name for the script
get_stylesheet_directory_uri() . '/prism.js' // location of the prism.js file
);
// Enqueue the registered style and script files
wp_enqueue_style('prismCSS');
wp_enqueue_script('prismJS');
}
}
add_action('wp_enqueue_scripts', 'add_prism');コードの解説
| lineNumber | 解 説 |
|---|---|
| 3 | もし、ブログの投稿記事であり、かつ、’ code ‘タグが付与されているなら |
| 6- | ハンドルネーム:prismCSS ファイルの場所:get_stylesheet_directory_uri(). ファイル名:prism.css を登録する |
| 12- | ハンドルネーム:prsimJS ファイルの場所:get_stylesheet_directory_uri(). ファイル名:prism.js を登録する |
| 18- | prismCSSとprismJSを順にキューに入れる |
| 23 | prism.cssとprism.jsを順に出力する その結果、prism.cssはheader内に非同期でロード その結果、prism.jsは</body>直前にロード |
後はコードをシンタックスハイライトするよう、編集画面で設定するだけです。
シンタックス
ハイライトの
設定手順
投稿記事内で、prism.js シンタックスハイライターを使うには、以下の手順を踏みます。
- 投稿編集画面中、右サイドメニュー内で、投稿記事に 「code」タグをつける。
- シンタックスハイライトするコードを挿入する箇所で、ブロック一覧から「<>コード」を選び、その中にコードを入力する、もしくはコードを張り付ける。
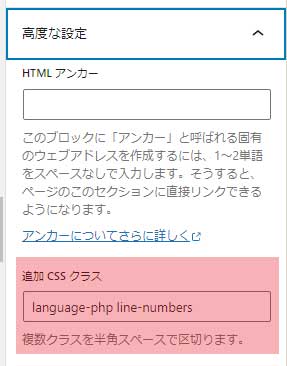
- 投稿編集画面中、右サイドメニュー内 「高度な設定」の追加CSSの窓内に、「コードの言語名」、「使用するオプション名」をクラス名として、半角スペースで区切って入力する(下図参照)
- 入力し、更新後、プレビューすると、シンタックスハイライトされたコードが現れる。

・言語の種類はかなりありますが、代表的なクラス名は以下のとおりです。
| language | class Name |
|---|---|
| html | language-markup |
| css | language-css |
| Javascript jQuery | language-js |
| PHP | language-php |
| C | language-c |
| その他 | https://prismjs.com/#supported-languages クリックしますと、別タブでクラス名入力サポート用の一覧を閲覧できます。 |
・プラグインのクラス名については、プラグイン名を半角英数で入力すればOKです。言語名との間の、半角スペースをお忘れなく!
Prism.jsによる快適なコード
表示 まとめ
今回は、Prism.jsを使ったシンタックスハイライトの導入方法を、当サイトの設定を参考に挙げながらご紹介しました。ライブラリ型のシンタックスハイライターは他にもありますので、いろいろとお調べになると、ご自分にぴったりのものが見つかると思います。
また、Prism.jsによるハイライト表示のやり方も、いろいろな手法があります。今回ご紹介したやり方は当サイトに特化した簡略版ですので、是非、Prism.comをご覧になって更にハイレベルの活用法をお試しください。
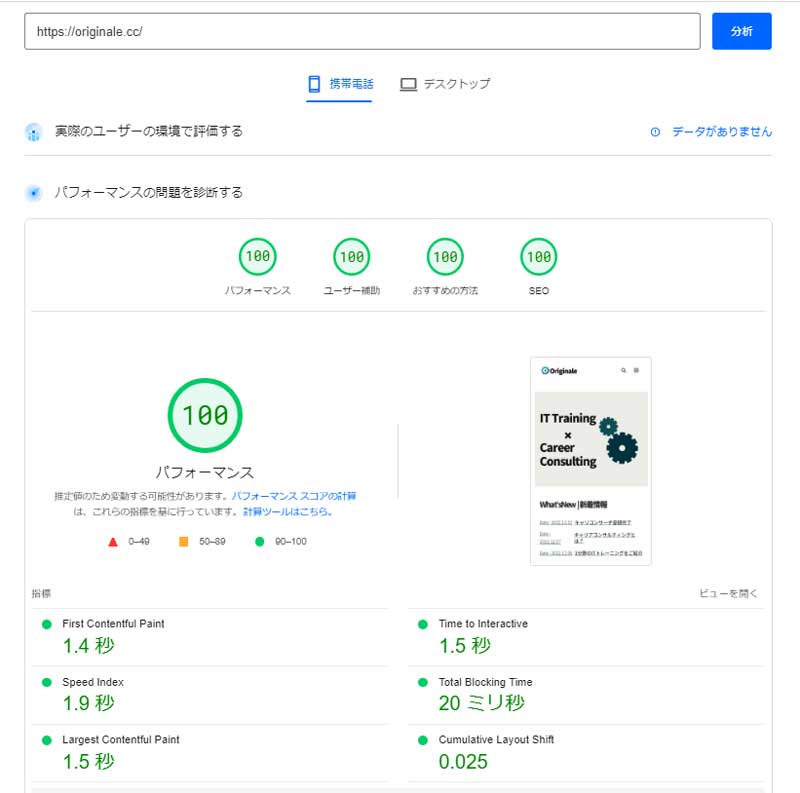
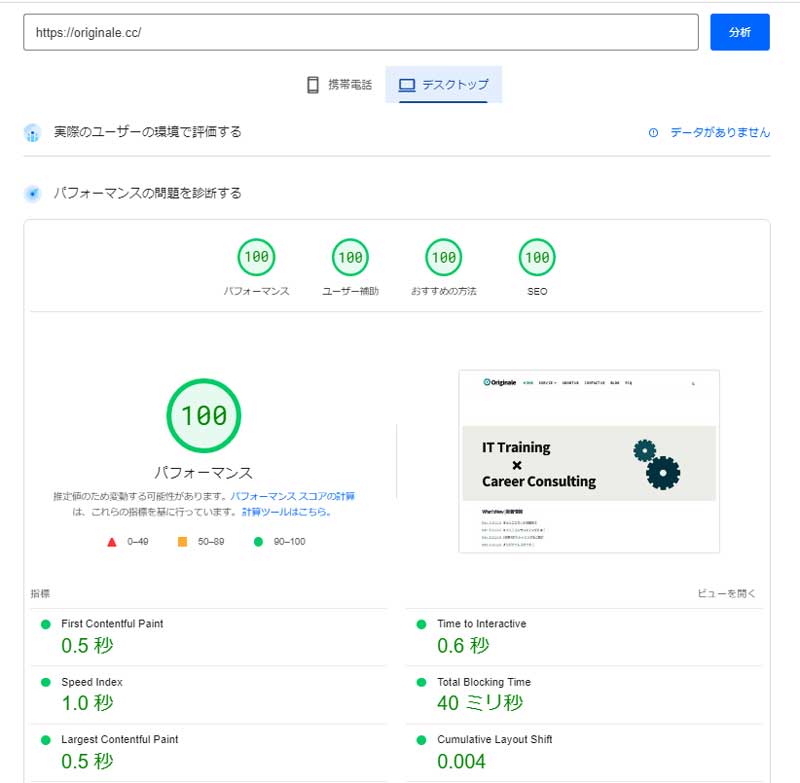
当サイトの場合、もともと、サーバーとプランがチープですので、計測スピードは期待していませんが、それでも今回の作業直後のPageSpeed Insights計測結果は以下のとおりでした。テーマ、言語、プラグインのファイルサイズを小さくまとめたのが効果的だったようです。
ライブラリ型シンタックスハイライター、お勧めです。